EAS MPPL 2021 Pada kesempatan ini kelompok kami akan menjelaskan salah satu produk perangkat lunak milik Zoho yaitu Zoho Marketing Automation yang dikerjakan secara berkelompok yang beranggotakan: Ricky Supriyanto 05111940000036 Arvel Gavrilla R 05111940000040 M Arif Faizin 05111940000060 Zulfiqar Fauzul Akbar 05111940000101 Raihan Alifianto 05111940000213 Dengan hasil sebagai berikut 1. Deskripsi Produk 2. Manajemen Ruang Lingkup 3. Manajemen Waktu 4. Manajemen Biaya 5. Manajemen Resiko 6. Video demo
Tutorial kali ini akan membahas tentang cara membuat aplikasi mobile menggunakan Xamarin. Langsung saja, berikut langkah-langkah untuk membuat aplikasi mobile melalui Xamarin :
- Sebelum membuat project, pastikan Mobile development with.NET telah terinstall pada Visual Studio.
- Kemudian, jalankan Visual Studio lalu Create Project dan pilih Mobile App (Xamarin.Forms)
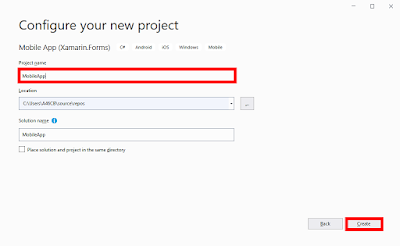
- Lalu isi project name dengan MobileApp, lalu pilih Create
- Setelah itu, diminta untuk memilih template yang akan digunakan. Pilih Blank lalu Create
- Ketika pertama kali membuat aplikasi mobile dengan Visual Studio, maka akan muncul tampilan untuk menyetujui SDK, klik Accept untuk mendownload dan menginstall SDK.
- Setelah project berhasil dibuat, langkah selanjutnya adalah mengatur Device yang akan digunakan untuk deployment project. Dalam tutorial ini menggunakan Android Device melalui USB Debugging untuk mendeploy project. Pilih izinkan ketika menyambungkan perangkat Android ke PC.
Panduan untuk menggunakan Android untuk Deploy project bisa dilihat melalui link berikut - Buka MainPage.xml lalu isikan kode berikut
1 2 3 4 5 6 7 8 9 10 11 12 13
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="MobileApp.MainPage"> <StackLayout> <Button Text="Click Me" Clicked="Handle_Clicked" /> <Label Text="Hello World !!!" FontSize="Title" Padding="30,10,30,10" /> <Label Text="Membuat aplikasi Hello World Mobile dengan Xamarin" FontSize="16" Padding="30,0,30,0" /> <Label Text="Created by Muhammad Arif Faizin" FontSize="12" Padding="30,0,30,0" /> </StackLayout> </ContentPage>
- Buka MainPage.xml.cs lalu isikan kode berikut
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25
using System; using System.Collections.Generic; using System.ComponentModel; using System.Linq; using System.Text; using System.Threading.Tasks; using Xamarin.Forms; namespace MobileApp { public partial class MainPage : ContentPage { public MainPage() { InitializeComponent(); } int count = 0; void Handle_Clicked(object sender, System.EventArgs e) { count++; ((Button)sender).Text = $"Telah diklik {count} kali."; } } }
- Kemudian jalankan project dengan start project pada perangkat yang telah terhubung.
- Setelah itu pada perangkat Android akan muncul tampilan seperti berikut
- Untuk demo lengkapnya bisa dilihat melalui animasi berikut










Comments
Post a Comment